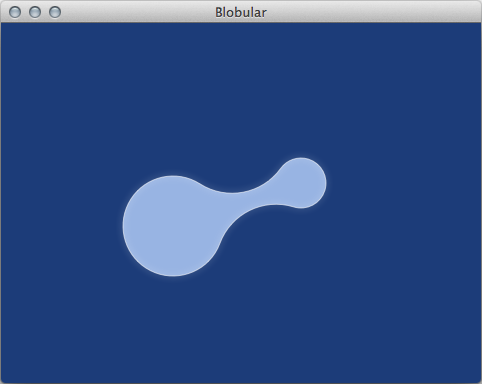
Vor einiger Zeit bin ich auf ein ganz interessantes Javascript Demo gestoßen. Und zwar geht es um die Darstellung von zwei Kreisen mit einer Kontaktfläche, ähnlich zu zwei Tropfen, welche sich durch die Oberflächenspannung bei geringer Distanz verbinden.

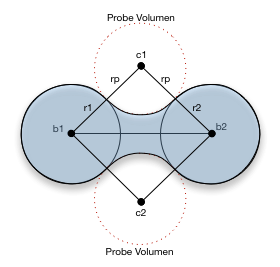
Um diese Grafik zu erzeugen wird mit Hilfe einer Probe Volumen, dessen Radius die Krümmung kontrolliert, die Kontaktfläche modelliert. Im folgenden Schema wird hoffentlich verdeutlich wie ich dabei vorgegangen bin.

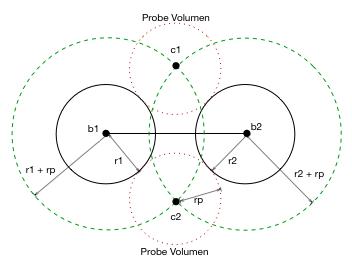
Zuerst wird die Position der Probe Volumen (c1, c2) mit Hilfe der Positionen der Kreise (b1, b2) und der Radien (r1, r2) bestimmt. Dabei werden die Schnittpunkte der beiden Kreise durch die Positionen der Kreise der Radien und des Radius des Probevolumens (rp) bestimmt (grün dargestellt).
Der Radius der grünen Kreise ist dabei einmal r1+ rp und entsprechend für den anderen Kreis r2 + rp.

Wie die Schnittpunkte von zwei Kreisen berechnet werden wird ganz gut von dem Artikel „Intersection of two circles“ von Paul Bourke beschrieben.
Die Schnittpunkte bilden nun die Positionen der Probe-Volumen und mit den Winkeln zwischen Positionen der Kreise lassen sich die Winkel bestimmen, mit welchen die verschiedenen Bögen berechnet werden können.

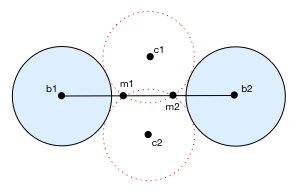
Jetzt gibt es noch einen Spezialfall, wenn beide Kreise weiter voneinander entfernt sind, dann fangen die Probe-Volumen an sich zu überlappen. Als Folge erhalte ich nun zwei getrennte Flächen. Dabei bilden die beiden Schnittpunkte der Probe-Volumen (m1, m2) weitere Stützpunkte für die resultierenden Flächen.
Für Interessierte ist der Code zu finden auf Github. Die Kreise lassen sich per Maus verschieben und der Radius des Probe-Volumen lässt sich über das Menü steuern. Eine interessante Erweiterung für eine zukünftige Version wäre z.B. mehr als zwei Kreise zu haben.
